Website optimalisatie
Wanneer je website voldoende is ingericht op SEO gebied, ben je goed begonnen om bezoekers naar je website toe trekken. Nu je de bezoekers naar je website hebt gekregen is het tijd voor de volgende stap. De bezoekers veranderen naar klanten. Om dit resultaat te bereiken dient je website aan een aantal zaken te voldoen.
Hoe kan ik mijn internetmarketing optimaliseren?

Met een goed opgebouwde SEO structuur heb je traffic gegeneerd naar je website, conversie is in dit proces de volgende stap. De gegeneerde traffic heeft tenslotte als bedoeling om de bezoekers te overtuigen en te verleiden tot het aanschaffen van jouw dienst of product. Conversie ziet niet enkel op het daadwerkelijke kopen van een dienst of product, maar in een bredere zin op klant worden. Wanneer iemand zich aanmeldt voor de nieuwsbrief of wanneer de klant een afspraak maakt via de website spreken we ook al over conversie. Onze specialisten hebben het verhogen van het conversiepercentage in de vingers en zorgen op deze manier dat jouw investering in online vindbaarheid zijn vruchten afwerpt.
De aantrekkingskracht van de website zorgt voor conversie, de echte winst is te behalen op in de details. Om erachter te komen wat het beste werkt wordt aangeraden verschillende stijlen te proberen en door middel van Google Analytics te bekijken welke het meeste conversie oplevert. Weeg naast de resultaten van Google ook af wat werkt voor jouw doelgroep. Kenmerken als leeftijd, geslacht en dergelijke moeten meespelen in de keuze voor bijvoorbeeld de kleur. De volgende aspecten wordt aangeraden om af te wisselen en in de gaten te houden:
Het laatste punt is misschien wel het belangrijkste, de call-to-action button (CTA). De knop of de link op je website die ervoor zorgt dat de bezoeker verandert van bezoeker naar klant, de conversie-knop. Deze dient er strak uit te zien en op te vallen. Test alle verschillende aspecten op stijl maar vooral deze knop, deze zorgt ten slotte voor nieuwe klanten. Een voorbeeld van een goed werkende CTA zijn de aanmeldknoppen op verschillende sites bijvoorbeeld: ‘’meld je aan via Google’’. Op veel platforms kun je je via een Google-account aanmelden. Ook social media-accounts worden voor dit doel ingezet. Je wordt door op de knop te klikken doorverwezen naar een pagina en zo krijgt dit platform conversie. Een goed werkende CTA moet voldoen aan een aantal kenmerken:
De aantrekkingskracht van de website zorgt voor conversie, de echte winst is te behalen op in de details. Om erachter te komen wat het beste werkt wordt aangeraden verschillende stijlen te proberen en door middel van Google Analytics te bekijken welke het meeste conversie oplevert. Weeg naast de resultaten van Google ook af wat werkt voor jouw doelgroep. Kenmerken als leeftijd, geslacht en dergelijke moeten meespelen in de keuze voor bijvoorbeeld de kleur. De volgende aspecten wordt aangeraden om af te wisselen en in de gaten te houden:
- Kleuren
- Lettertype
- Lettergrootte
- Tekst lay-out
- Lay-out call-to-action buttons
Het laatste punt is misschien wel het belangrijkste, de call-to-action button (CTA). De knop of de link op je website die ervoor zorgt dat de bezoeker verandert van bezoeker naar klant, de conversie-knop. Deze dient er strak uit te zien en op te vallen. Test alle verschillende aspecten op stijl maar vooral deze knop, deze zorgt ten slotte voor nieuwe klanten. Een voorbeeld van een goed werkende CTA zijn de aanmeldknoppen op verschillende sites bijvoorbeeld: ‘’meld je aan via Google’’. Op veel platforms kun je je via een Google-account aanmelden. Ook social media-accounts worden voor dit doel ingezet. Je wordt door op de knop te klikken doorverwezen naar een pagina en zo krijgt dit platform conversie. Een goed werkende CTA moet voldoen aan een aantal kenmerken:
- Het merk wat eraan vasthangt moet een gevoel van herkenning oproepen
- De button moet ’uitnodigend’ zijn
- De laadsnelheid na klikken op de CTA-button is van belang
Hoe richt ik mijn website lay-out goed in?
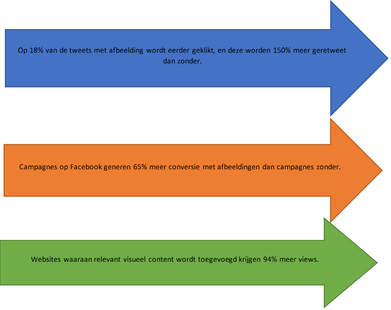
De lay-out van een website is op zijn minst net zo belangrijk als de inhoud ervan. Mensen krijgen door de een sterke lay-out direct een goede eerste indruk van jou en jouw product. Afbeeldingen zijn heel nuttig bij het verbeteren van een lay-out.
Het uitzoeken en gebruiken van de juiste afbeelding lijkt een simpel klusje maar kan het verschil maken tussen zomaar een bezoeker en een daadwerkelijke klant.
Bovenstaande weetjes geven wederom aan dat de lay-out van een site enorm belangrijk is. In de snelle tijd waarin we leven, heeft het maken van content met lange lappen tekst geen zin. Mensen moeten in een fractie van een seconde overgehaald worden om te kiezen of in ieder geval aangetrokken te worden voor jouw product of dienst. Het creëren van een site die qua lay-out klopt kan een tijdrovende taak zijn, wij helpen je daarom graag wanneer je tegen problemen aanloopt of het graag uit handen zou willen geven.
Bovenstaande weetjes geven wederom aan dat de lay-out van een site enorm belangrijk is. In de snelle tijd waarin we leven, heeft het maken van content met lange lappen tekst geen zin. Mensen moeten in een fractie van een seconde overgehaald worden om te kiezen of in ieder geval aangetrokken te worden voor jouw product of dienst. Het creëren van een site die qua lay-out klopt kan een tijdrovende taak zijn, wij helpen je daarom graag wanneer je tegen problemen aanloopt of het graag uit handen zou willen geven.
Wat is het beste logo voor mijn website?
Binnen enkele seconden heeft de lezer zijn waardeoordeel klaar over je website. De eerste indruk die je site achterlaat bij lezers is met dit in je achterhoofd dus van belang.
"A good first impression can work wonders" – J.K. Rowling

Het logo van je website is vaak een van de eerste dingen die de bezoekers zien. Een goed logo moet voldoen aan een aantal aspecten. Uiteindelijk dient er een logo uit te komen dat opvalt, blijft hangen en een goed gevoel oproept. Denk maar eens aan je favoriete merken, direct springt het logo van het merk in het oog, een referentiepunt voor iedere koper. Bij het ontwerpen van een logo dien je rekening te houden met je doelgroep, het logo moet immers degene die je wil bereiken aanspreken. Het ontwerp dient aan te sluiten bij de doelgroep. Allereerst is de kleur heel belangrijk, wij durven zelfs te stellen dat een goed logo valt of staat met de juiste kleur. Denk van tevoren goed na welke kleur past bij het gevoel dat je met je logo wilt uitstralen. Pas overigens wel op met het aantal kleuren dat je kiest, over het algemeen wordt maximaal drie kleuren aangeraden.
Heeft u moeite met het ontwerpen van het juiste logo en komt u er maar niet uit? Wij denken graag met u mee.
Heeft u moeite met het ontwerpen van het juiste logo en komt u er maar niet uit? Wij denken graag met u mee.
Hoe kan ik de lay-out van mijn website optimaliseren
Een goed logo is een mooie eerste stap bij het maken van een website. Je hebt de bezoeker al een stap dichterbij je product of dienst gekregen door middel van een goed logo. Maar, al is je logo nog zo goed, de rest van de website moet wel voortborduren op de kwaliteit en de stijl van je logo. De indruk die je achtergelaten hebt met het logo dient op de gehele website te worden weerspiegeld.
Zo is een overzichtelijke pagina-indeling iets waar bezoekers veel waarde aan hechten. Ze zijn naar je website gekomen met óf het idee informatie te verkrijgen óf daadwerkelijk koper te worden. Je wil dan ook een website hebben die zo snel mogelijk to-the-point komt en waar hetgeen je zoekt ook direct en gemakkelijk gevonden kan worden. De eerder genoemde CTA dient op te vallen, speel met kleuren en met eventuele afbeeldingen. De navigatie binnen je site is bij dit punt van belang, de bezoeker moet makkelijk kunnen vinden waarnaar hij opzoek is. Een grote aanrader op het punt van navigatie zijn de zogenaamde ‘’breadcrumbs” oftewel broodkruimels. Je kent het wel je bent al een aantal pagina’s lang door aan het klikken en bovenaan de pagina staan alle kopjes waar je op doorgeklikt hebt. Het is een makkelijke manier voor de gebruiker om zijn stappen bij te houden en snel te kunnen navigeren tussen zijn bezochte pagina’s.
Maak tekstueel je website ook sterk, geen lappen tekst, overzichtelijke koppen en maak gebruik van verschillende manieren om het beknopt maar toch duidelijk te houden. Het zou eigenlijk niet eens gezegd moeten worden, maar let op correct taalgebruik. Niets staat zo onprofessioneel als een website die bol staat van de taalfouten. Ook bij het laten invullen van formulieren dien je bovenstaande in acht te nemen. Laat de bezoeker geen enorme vragenlijst invullen, maar houd de formulieren kort en overzichtelijk. Dit is niet alleen gebruiksvriendelijker maar zorgt ook voor antwoorden waarvan je zeker weet dat je er iets mee kan. Zorg er daarnaast voor dat je automatisch invullen toestaat, de gebruiker kan zodoende een aantal standaardvragen overslaan.
Wat daarnaast nog belangrijk is, is beantwoorden aan het doel van de bezoeker. Special effects, GIF’jes en dergelijke toevoegen aan je website draagt alleen maar bij aan een langzamere website en niet aan een stijging van de conversie.
Tenslotte dient wederom de stijging van het mobiele gebruik aangemerkt te worden als een aandachtspunt. Zorg ervoor dat jouw website óók voor een mobiele telefoon werkt en ook daar gebruiksvriendelijk is. Zo kun je ook op dat terrein winst te boeken.
Voor een goede conversie is een sterke lay-out dus van belang. Wanneer je problemen hebt met het ontwerpen van de site staan onze experts voor je klaar om je op weg te helpen naar een prachtige site.
Zo is een overzichtelijke pagina-indeling iets waar bezoekers veel waarde aan hechten. Ze zijn naar je website gekomen met óf het idee informatie te verkrijgen óf daadwerkelijk koper te worden. Je wil dan ook een website hebben die zo snel mogelijk to-the-point komt en waar hetgeen je zoekt ook direct en gemakkelijk gevonden kan worden. De eerder genoemde CTA dient op te vallen, speel met kleuren en met eventuele afbeeldingen. De navigatie binnen je site is bij dit punt van belang, de bezoeker moet makkelijk kunnen vinden waarnaar hij opzoek is. Een grote aanrader op het punt van navigatie zijn de zogenaamde ‘’breadcrumbs” oftewel broodkruimels. Je kent het wel je bent al een aantal pagina’s lang door aan het klikken en bovenaan de pagina staan alle kopjes waar je op doorgeklikt hebt. Het is een makkelijke manier voor de gebruiker om zijn stappen bij te houden en snel te kunnen navigeren tussen zijn bezochte pagina’s.
Maak tekstueel je website ook sterk, geen lappen tekst, overzichtelijke koppen en maak gebruik van verschillende manieren om het beknopt maar toch duidelijk te houden. Het zou eigenlijk niet eens gezegd moeten worden, maar let op correct taalgebruik. Niets staat zo onprofessioneel als een website die bol staat van de taalfouten. Ook bij het laten invullen van formulieren dien je bovenstaande in acht te nemen. Laat de bezoeker geen enorme vragenlijst invullen, maar houd de formulieren kort en overzichtelijk. Dit is niet alleen gebruiksvriendelijker maar zorgt ook voor antwoorden waarvan je zeker weet dat je er iets mee kan. Zorg er daarnaast voor dat je automatisch invullen toestaat, de gebruiker kan zodoende een aantal standaardvragen overslaan.
Wat daarnaast nog belangrijk is, is beantwoorden aan het doel van de bezoeker. Special effects, GIF’jes en dergelijke toevoegen aan je website draagt alleen maar bij aan een langzamere website en niet aan een stijging van de conversie.
Tenslotte dient wederom de stijging van het mobiele gebruik aangemerkt te worden als een aandachtspunt. Zorg ervoor dat jouw website óók voor een mobiele telefoon werkt en ook daar gebruiksvriendelijk is. Zo kun je ook op dat terrein winst te boeken.
Voor een goede conversie is een sterke lay-out dus van belang. Wanneer je problemen hebt met het ontwerpen van de site staan onze experts voor je klaar om je op weg te helpen naar een prachtige site.
Absolute don'ts voor een goede website
Hierboven zijn een aantal tips genoemd om je website zo aantrekkelijk mogelijk te ontwerpen, steeds met het oogmerk de bezoeker te overtuigen. Het valt ook aan te raden om op te passen met de volgende zaken, of beter gezegd: laat ze achterwege!
- Irritante pop-ups
Een van de grootste irritaties in internetland. Je bent vrolijk aan het surfen over de pagina’s en er komt weer zo’n hinderlijke pop-up op je scherm te staan. Niet fijn, ze zijn bovendien vaak niet geïmplementeerd voor mobielgebruik, dus dat komt je ranking ook niet ten goede. Vermijd pop-ups.
- Standaard muziek of een video starten
Direct vanaf het moment dat de bezoekers op de homepagina komen muziek instarten lijkt misschien sfeerverhogend, maar dat is het niet. Mensen irriteren zich eraan en vragen zich af waar dit opeens vandaan komt. - Een te grote header maken die met scrollen blijft ‘plakken’
Je kent het wel een header van een website die meebeweegt bij het scrollen naar beneden. In beginsel is dit een slim idee, het maakt het navigeren makkelijker voor de gebruiker. Een zekere oplettendheid is echter wel geboden bij het gebruik van een dergelijke header. Wanneer deze te groot is en daarmee het scrollen over de pagina’s moeilijker maakt dan is het geen goede toevoeging meer aan je website.
Hoe zorg ik voor een snel werkende website?

Naast een sterke lay-out dient de motor achter de website ook goed te werken. Je wilt namelijk de bezoeker van de website niet irriteren of erger: wegjagen vanwege een langzame website. Om online een bezoeker te overtuigen dient alles aan je website te kloppen, ook de technische puntjes op de ‘i’ dienen dus gezet te worden.
Dat de snelheid van een website zorgt voor een hogere conversie valt af te lezen aan de zogenaamde bouncerate. De bouncerate is het percentage van bezoekers dat op de een of andere manier op je website is beland maar daarna geen enkele actie meer onderneemt. De bezoeker klikt dus niet door op de website. De bouncerate van je eigen website is terug te vinden in Google Analytics. Onderzoek heeft aangetoond dat langzaam werkende websites een hogere bouncerate hebben; daarbij zorgt onvoldoende snelheid voor een relatief korte aanwezigheid op de webpagina’s.
De snelheid van jouw website heeft te maken met hosting. Waar laat je je website hosten? De server van de host zorgt (onder andere) voor een snelle of mindere snelle website. Kies daarom zorgvuldig je host uit. Vervolgens dien je bij het inrichten van je website te letten op de lay-out. Want ook bij de techniek achter de website is de lay-out belangrijk. Tekst kost namelijk niet zoveel tijd om te laden maar hele grote afbeeldingen vertragen dat proces aanmerkelijk.
Een website van een schoenenwinkel waarbij het te lang duurt voordat je alle schoenen hebt gezien vind jij toch ook niet fijn? Een verstandige tip bij het gebruik van afbeeldingen is om te kijken naar het bestandstype, sommige types duren langer om te laden dan de andere. Wanneer je erachter bent gekomen dat je afbeelding een groot bestandstype heeft, dan kun je deze het beste even converteren naar een ander type. De kwaliteit van de afbeelding maakt ook verschil, let daar op. Houd de balans tussen kwaliteit van de afbeelding en snelheid van de site. Een supersnelle site met low quality afbeeldingen zal weinig goeds doen voor je conversie.
Video’s zijn weer een heel ander verhaal, deze zijn namelijk nog groter om in te laden voor een website. Dit probleem is vrij simpel te tackelen door de video niet op je website zelf te plaatsen maar op een externe site zoals Youtube. Via een tool van Youtube is de video van Youtube eenvoudig op je eigen website te plaatsen.
Een snelle website draagt niet alleen bij aan de gebruiksvriendelijkheid van de site, maar ook aan een goede ranking binnen de zoekmachines. Enkele jaren geleden heeft Google namelijk de snelheid van je pagina aangemerkt als een rankingfactor voor het bepalen van je positie binnen de zoekresultaten. Wil jij hulp bij het snel(ler) maken van je website? Onze experts weten de tips en tricks!
Dat de snelheid van een website zorgt voor een hogere conversie valt af te lezen aan de zogenaamde bouncerate. De bouncerate is het percentage van bezoekers dat op de een of andere manier op je website is beland maar daarna geen enkele actie meer onderneemt. De bezoeker klikt dus niet door op de website. De bouncerate van je eigen website is terug te vinden in Google Analytics. Onderzoek heeft aangetoond dat langzaam werkende websites een hogere bouncerate hebben; daarbij zorgt onvoldoende snelheid voor een relatief korte aanwezigheid op de webpagina’s.
De snelheid van jouw website heeft te maken met hosting. Waar laat je je website hosten? De server van de host zorgt (onder andere) voor een snelle of mindere snelle website. Kies daarom zorgvuldig je host uit. Vervolgens dien je bij het inrichten van je website te letten op de lay-out. Want ook bij de techniek achter de website is de lay-out belangrijk. Tekst kost namelijk niet zoveel tijd om te laden maar hele grote afbeeldingen vertragen dat proces aanmerkelijk.
Een website van een schoenenwinkel waarbij het te lang duurt voordat je alle schoenen hebt gezien vind jij toch ook niet fijn? Een verstandige tip bij het gebruik van afbeeldingen is om te kijken naar het bestandstype, sommige types duren langer om te laden dan de andere. Wanneer je erachter bent gekomen dat je afbeelding een groot bestandstype heeft, dan kun je deze het beste even converteren naar een ander type. De kwaliteit van de afbeelding maakt ook verschil, let daar op. Houd de balans tussen kwaliteit van de afbeelding en snelheid van de site. Een supersnelle site met low quality afbeeldingen zal weinig goeds doen voor je conversie.
Video’s zijn weer een heel ander verhaal, deze zijn namelijk nog groter om in te laden voor een website. Dit probleem is vrij simpel te tackelen door de video niet op je website zelf te plaatsen maar op een externe site zoals Youtube. Via een tool van Youtube is de video van Youtube eenvoudig op je eigen website te plaatsen.
Een snelle website draagt niet alleen bij aan de gebruiksvriendelijkheid van de site, maar ook aan een goede ranking binnen de zoekmachines. Enkele jaren geleden heeft Google namelijk de snelheid van je pagina aangemerkt als een rankingfactor voor het bepalen van je positie binnen de zoekresultaten. Wil jij hulp bij het snel(ler) maken van je website? Onze experts weten de tips en tricks!